Olá!
Recentemente a Microsoft liberou um novo recurso bem legal chamado Send in-app notifications (Send in-app notifications within model-driven apps – Power Apps | Microsoft Learn), através do qual é possível enviar notificações a outros usuários por dentro de um model driven app. Essas notificações são totalmente integradas ao app, fazendo com que seu modo de exibição seja mais amigável e também que a notificação seja adicionada à área de notificações nativa.

O mais legal, no entanto, é a possibilidade de customizar as notificações de acordo com a nossa necessidade. A Microsoft criou uma documentação bem detalhada mostrando como fazer isso: Customizing the notification.
Para habilitar esse recurso em seu ambiente, basta seguir os passos descritos aqui: Enable the in-app notification feature.
Problema para exibir as notificações
Nem tudo são flores, porém.
Após realizar todos os passos necessários para habilitar o recurso em seu ambiente, pode ser que você passe pelo mesmo problema que eu: após criar uma nota e marcar um usuário, as notificações simplesmente não aparecem. Mesmo após checar os direitos de acesso e privilégios necessários (Managing security for notifications), as notificações ainda não eram exibidas aos usuários. Coloquei minha cabeça de desenvolvedor para funcionar e decidi criar um processo para enviar as notificações programaticamente.
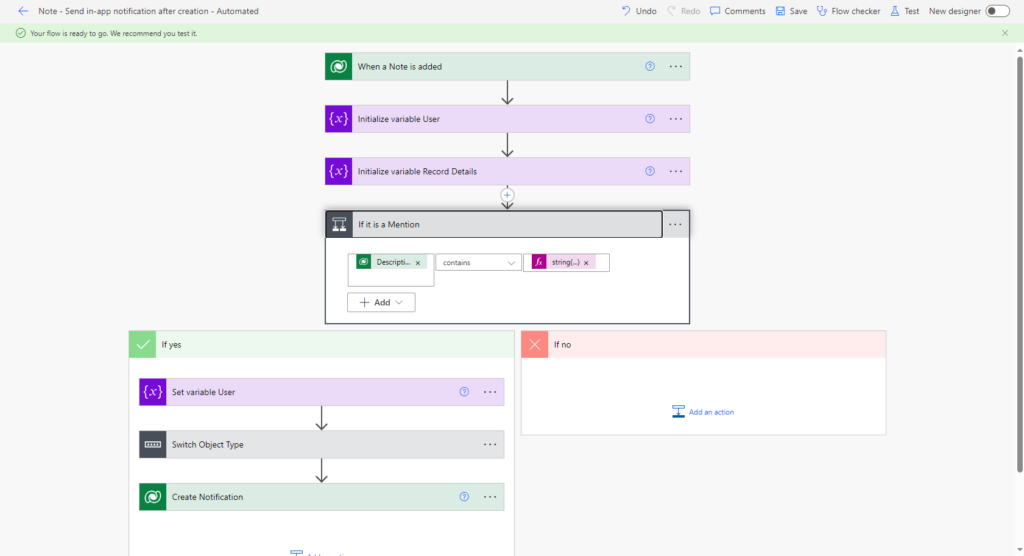
Assim, criei um fluxo em Power Automate para capturar o evento de criação de uma nova nota em todas as entidades que eu queria que esse recurso estivesse habilitado (no meu caso, Lead, Contact, Account e Opportunity).

O primeiro passo dentro do fluxo é garantir que a nota em questão é uma nota que contém uma menção e não uma nota normal. Para checar isso, consultei o formato que o Dynamics utilizar para criar uma nova menção, aqui vai um exemplo:
“notetext“: “<div class=\”ck-content\” data-wrapper=\”true\” dir=\”ltr\” style=\”–ck-image-style-spacing: 1.5em; –ck-inline-image-style-spacing: calc(var(–ck-image-style-spacing) / 2); –ck-color-selector-caption-background: hsl(0, 0%, 97%); –ck-color-selector-caption-text: hsl(0, 0%, 20%); font-family: Segoe UI; font-size: 11pt;\”><p style=\”margin: 0;\”>Test <a class=\”ck-widget\” data-type=\”pcfMentions\” data-entity-type-name=\”systemuser\” data-entity-id=\”<<SYSTEMUSER_GUID>>\” title=\”RTEv2_Plugin_Mention_Title\” href=\”#\” contenteditable=\”false\” style=\”color: rgb(17, 96, 183); font-weight: normal; text-decoration: none;\”>Mateus Lira</a> </p></div>“
Esse é o campo Description na entidade Note. Perceba que quando uma menção é adicionada, alguns componentes são incluídos no HTML, como RTEv2_Plugin_Mention_Title, data-type=\”pcfMentions, e, o que vamos precisar mais à frente, data-entity-type e data-entity-id.
Logo, se esse campo vier com, por exemplo, o termo pcfMentions, isso é um indicativo de que a nota em questão possui uma menção. Agora, vamos à parte divertida 🙂
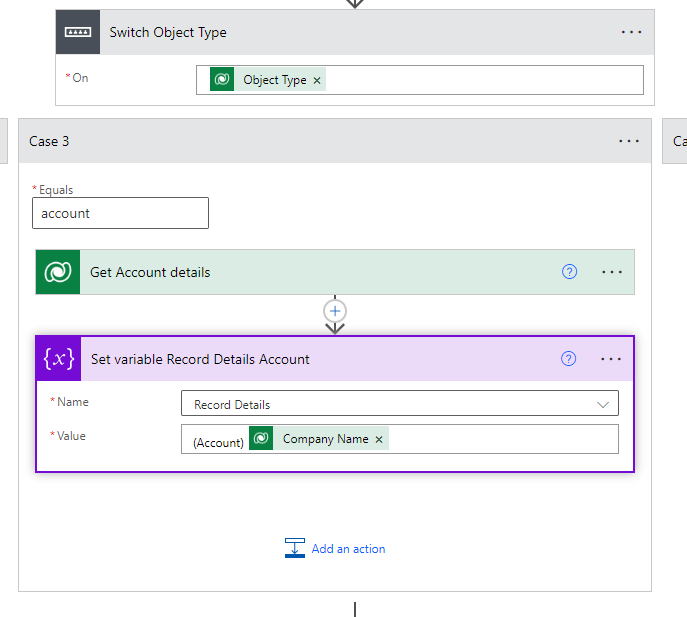
Em meu caso, eu preciso checar se a nota é relacionada a uma das entidades mencionadas acima. Para isso, utilizei a ação Switch olhando para o campo objecttypecode. Assim, eu monto dinamicamente o texto que posteriormente irei enviar na notificação:

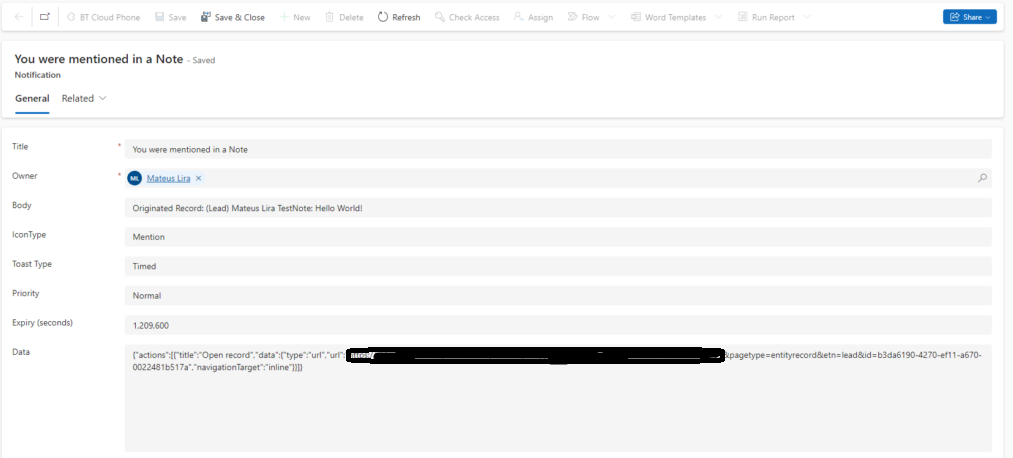
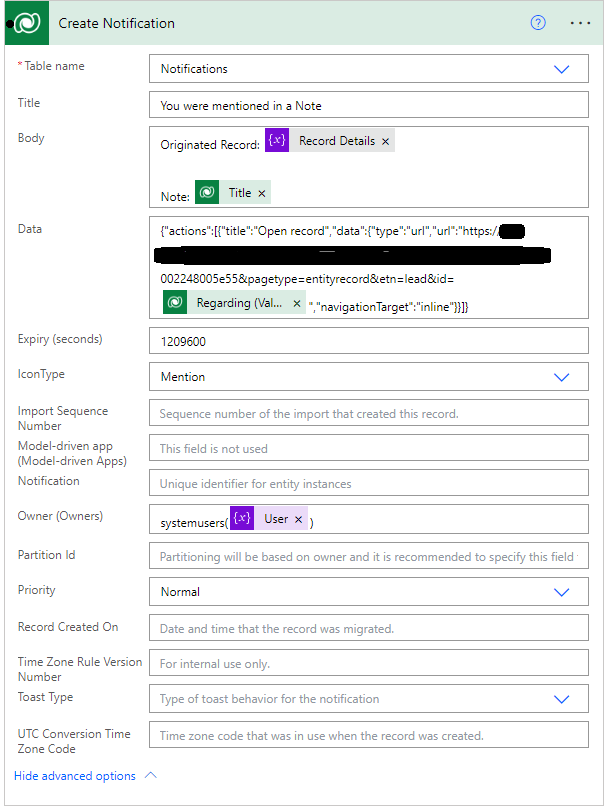
O próximo passo é criar a notificação em si. Aqui é importante mencionar que o Dynamics passa a ter uma nova entidade para as notificações (appnotification). Se um novo registro é criado nessa entidade, uma nova notificação será enviada para o usuário definido no campo owner:

Dessa forma, ao criar um novo registro via Power Automate é possível alcançar o comportamento desejado. Para o meu cenário, o preenchimento dos campos ficou assim:

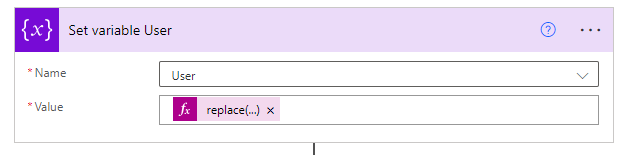
Um ponto que é importante destacar é como extrair dinamicamente o usuário de dentro do HTML que vem no campo notetext. Para isso, criei a seguinte expressão:

replace(substring(triggerOutputs()?[‘body/notetext’], indexOf(triggerOutputs()?[‘body/notetext’], ‘data-entity-id’), 52), ‘data-entity-id=”‘, ”)
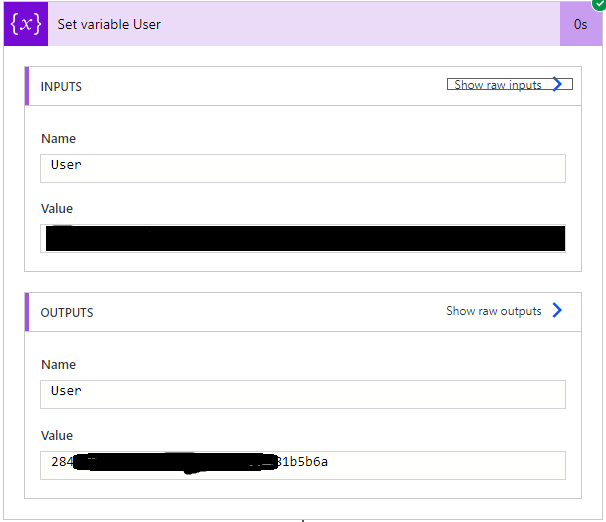
O resultado que preciso é o GUID do systemuser marcado na anotação:

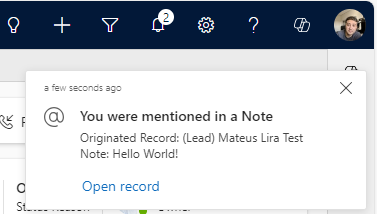
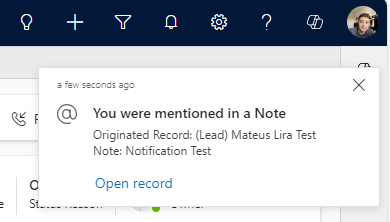
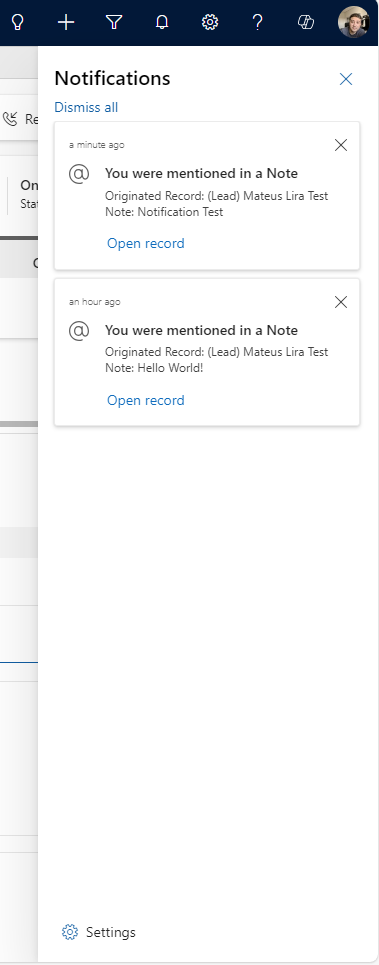
Feito isso, em questão de segundos após a criação da anotação, uma nova notificação é criada para o usuário mencionado:

A notificação também é adicionada à central de notificações:

Problema contornado com sucesso 😎
Até a próxima!
Deixe um comentário